最初にタイムラインデザインをHP上に作りたいと思ったとき、プラグインの利用が心に浮かんだのではないでしょうか。
そして、実際、検索してみると、WORDPRESSやdivi(これは今のところ一つだけ)用のたくさんのタイムライン用プラグインが見つかることだと思います。
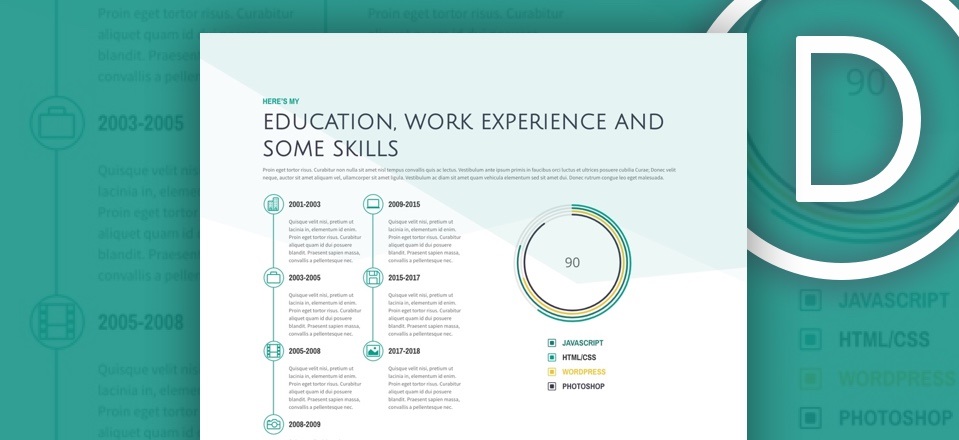
それらには当選それらの価値がありますが、ここでは、標準diviビルダーをだけでバーチカルスタイルタイムラインを作成する方法を紹介いたします。
その方法は、下記のElegant Themes Bloig の記事に載っています。
How to Design a Standout Work Experience section for Your Freelancer Site with Divi
丁寧に説明されているので、この通りに設定するだけで正しく表示されます。 筆者は「なるほど、 こんな設定方法があるとは!」と感動してしまいました。
プラグインの仕様に満足できない方、有償プラグインを使いたくない方、参考にしてみてはいかがでしょうか。
特に、プラグインでレスポンシブルデザインに無理があると感じられる方には秀悦だと思います。素直にdiviのレスポンシブルデザインのコンセプトに従った構成になるためです(diviビルダーだけでデザインを構成するので当然といえば当然ですが...)。
また、dviビルダーの仕様の範囲になりますが、その範囲においてかなり細かいデザインが設定できるので、dviビルダーを使用したロジカルデザインスキルアップの一環としてこの記事を読むのもよいかもしれません。
参考)英語の苦手な方は、Googleで上記ページのタイトルを使って検索し、翻訳モードで表示してみてはいかがでしょか。最近のGoogleの英語-日本語翻訳精度は飛躍的に向上しましたね。
No tags for this post.









最近のコメント