2018年、Bloggerに待望の新しい日本語対応テーマが提供されました。
2017年にBloggerでブログを始めるときにいろいろとテーマを探したのですが、適当なものが見つからず、やむを得ずBlogger標準のものを使っていました。先日久しぶりに「Blogger おすすめ テーマ」で検索すると2018年に「ひろさん」という日本人が作成した日本語対応テーマ「ZELO」シリーズが使いやすいと評判になっているという記事が見つかりました。詳しく調べて検討した結果、テーマを「ZELO」に変更することにしました。
ZELOのどこが良いのか
「ZELO」シリーズのブログテンプレートは、2019年4月時点で、無償の「ZELO」、有償の「Orange ZELO」、「Prime ZELO」の3種類が提供されています。この3つを比較して、最終的にはZELOを使うことにしました。それぞれの特徴や違いはいろいろなところに書いてあるので詳しくはそちらを 参照していただくとして、気に入った点は以下の点です。
- シンプルですっきりしたデザイン
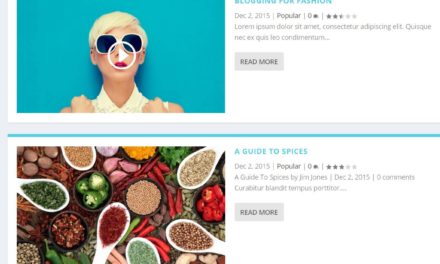
- 記事一覧と記事詳細をそれぞれ表示でき、記事一覧には記事の最初の画像がサムネイル表示される。
- スマホ表示時のメニューが使いやすい。
- 色の変更や、ページウィジットなど、Bloggerの設定機能をそのまま使ってカスタマイズできる。
- 記事一覧に投稿日と記事要約が表示できる。(ZELOのみ)
- ソースがあまり凝ってないのでカスタマイズする箇所がわかりやすい。(ZELOのみ)
テンプレートのテスト環境を作成する
テンプレートの適用や修正を失敗すると、ブログが表示できなくなるリスクがあるので、新しいテンプレートのテスト環境を作ってそちらで動作確認が完了してから、本番のブログに適用することにしました。テスト環境は、新しくテスト用のブログを作成し、本番のブログのデータをインポートして作ります。
1. Bloggerで新しいテスト用ブログを作ります。
Bloggerの設定画面の左上のメニューから「ブログを作成…」を選択し、ブログのタイトルやURLを入力して「ブログを作成」をクリックします。
2. 本番のブログのデータをエクスポートします。
Bloggerで本番ブログの設定画面を表示し、「設定」「その他」メニューを選択後、「インポートとエクスポート」の「コンテンツのエクスポート」をクリックして、記事のファイルを「ダウンロード」フォルダに保存します。
3. テスト用ブログに本番のブログのデータをインポートします。
Bloggerでテスト用ブログの設定画面を表示し、「設定」「その他」メニューを選択後、「インポートとエクスポート」の「コンテンツのインポート」をクリックし、先ほどダウンロードしたファイルを選択します。
※テスト用ブログを表示して記事がインポートされていることを確認します。
テスト環境にZELOのテンプレートを適用する
テスト用ブログにZELOのテンプレートを適用します。
1. ZELOのテンプレートをダウンロードします。
ZELOは以下のページの下のほうにあるリンクからダウンロードできます。
https://www.mooovelog.com/2018/06/zelo_32.html
2. テスト用ブログにZELOを適用します。
以下のページの手順に沿ってテスト用ブログに適用します。https://www.mooovelog.com/2018/06/zelo_33.html
構造化エラーを修正する
ZELOをそのまま適用するとGoogleSerchConsoleで構造化データエラーが発生するので、Google検索で不利にならないように修正しておきます。
1. 構造化エラーを確認します。
-
Google構造化データテストツールのサイトを開き、テスト用サイトのURLを入力します。
-
「Blog x件のエラー x件の警告」の行でエラーの件数が0でないことを確認し、その行をクリックします。
-
以下のエラーが赤字で表示されていることを確認します。
| × author | 「author」フィールドの値は必須です。 |
| × publisher |
「publisher」フィールドの値は必須です。 |
2. 構造化対策のコードをテンプレートに追加します。
- Bloggerの「テーマ」メニュー選択後「バックアップ復元」ボタンをクリックし、「テーマをダウンロード」ボタンをクリックして、テンプレートのバックアップを「ダウンロード」フォルダの下に作っておきます。
- Bloggerの「テーマ」メニュー選択後、画面イメージの下にある「HTMLの編集]ボタンをクリックします。
- コードを「hentry」で検索し、以下の行を見つけます。
- <div class=’post hentry’ itemprop=’blogPost’ itemscope=’itemscope’ itemtype=’http://schema.org/BlogPosting’>
- 以下のコードを上記で見つけた行の次に挿入後、「テーマを保存」ボタンをクリックします。
<span class=’vcard’ itemprop=’author’ itemscope=’itemscope’ itemtype=’https://schema.org/Person’>
<span class=’fn’ itemprop=’name’ style=’display:none;’>
<data:post.author/></span></span>
<span itemprop=’publisher’ itemscope=’itemscope’ itemtype=’https://schema.org/Organization’>
<span itemprop=’logo’ itemscope=’itemscope’ itemtype=’https://schema.org/ImageObject’>
<span itemprop=’url’ style=’display:none;’>https://lh3.googleusercontent.com/ULB6iBuCeTVvSjjjU1A-O8e9ZpVba6uvyhtiWRti_rBAs9yMYOFBujxriJRZ-A=h60</span>
</span>
<span itemprop=’name’ style=’display:none;’>Blogger</span>
</span>
<!– 構造化エラー対応追加;ここまで–>
※構造化データに指定するデータがわからない場合は、エラーにならない他のブログをGoogle構造化データテストツールで表示してデータの値を確認し、真似するとよいと思います。
3. 再度1の手順を実行し、エラーが0件になっていることを確認します。
必要に応じてテンプレートをカスタマイズする
自分のブログに合わせてテンプレートをカスタマイズします。私の場合は以下のカスタマイズを実施しました。
テンプレートのHTMLの修正によるカスタマイズ
Bloggerの「テーマ」「HTMLの編集]メニューからHTMLを編集しました。()内は修正箇所の行番号です。
- ブログタイトルと説明を左寄せに変更する。説明の左余白を広くする。(452~454行、489~490行)
- 記事一覧のラベルを非表示にする。(1859~1866行)
- 記事一覧と記事の更新日を非表示にする。(1857~1858行、1887行)
- 記事のパンくずリストを非表示にする。(戻り先の記事一覧画面ではなく、その記事の最初のラベルが表示されるようなので)(1880行)
- 記事のラベルの表示位置を本文の前から本文の後に変更する。(1889~1896行、1910行) ※移動先には1884行の<p …> と対応する</p>をコピーした。
- ページフッターの「アーカイブ」「ラベル」「注目の投稿」ウィジットを非表示にする。(2385~2546行)
- ページ記事の最後に表示される「新しいコメントは書き込めません。」を削除するため、ページの記事のコメント出力を非表示にする。(1543行)
- 記事ページの記事タイトルと本文の見出しの文字サイズを小さくする。(1142行、1177行、1180行)
- ページの記事の投稿日を非表示にする。(1884~1897行)
Bloggerの設定機能による色の変更
Bloggerの「テーマ」「カスタマイズ」「上級者向け」メニューから色の設定を変更しました。
設定する色の組み合わせは 以下のサイトで出来上がりのページイメージを確認しながら選んだ配色パターンに沿って設定しました。https://www.tagindex.com/color/color_pattern.html
Bloggerの設定機能によるガジェットの変更
Bloggerの「レイアウト」メニューから以下のガジェット表示を変更しました。
- 「ページヘッダー」ガジェットの背景画像の設定
- 本番環境で作っていたサイドバーの「HTML/JavaScript」ガジェットの移行
テスト用ブログのテンプレートを本番ブログに適用する
テスト用ブログでのテンプレートのカスタマイズが完了したら、完成したテンプレートを本番ブログに適用します。
1.テスト用ブログのテンプレートをダウンロードします。
Bloggerでテスト用ブログの設定画面を表示し、「テーマ」「バックアップ/復元」「テーマをダウンロード」をクリックして、テーマのファイルを「ダウンロード」フォルダにダウンロードします。
2.本番ブログにテンプレートを適用します。
Bloggerで本番ブログの設定画面を表示し、「テーマ」「バックアップ/復元」「ファイルを選択」をクリックして、先ほどダウンロードしたファイルを選択後、「アップロード」をクリックします。
3.本番ブログを表示し、正しく適用されているかを確認します。
テンプレートに合わせて記事の内容を調整する
テンプレート適用後の本番ブログのトップページの記事一覧の全ページを表示して各記事の表示について以下の2点を確認し、必要があれば記事内容を修正します。
1.記事一覧の各記事のサムネイル画像が正しく表示されているか確認します。
ZELOのロゴが表示されている場合は、該当する記事の本文に画像を挿入します。適当な写真を持っていない場合は、「イラストAC」のサイトなどでイメージ画像を入手できます。
2.各ページに表示されるべきすべての記事が漏れなく表示されているかを確認します。
表示されている記事に抜けがある場合は、記事本文が長すぎる記事があるためBloggerがそのページに表示する記事数を減らしていることが原因です。文章が長い記事またはすべての記事の記事本文の適当な箇所(例えば書き出しの1文の後ろ)に「追記の区切りを挿入」ボタンで区切りを挿入します。記事一覧に表示される文字が短くなり、記事一覧に記事が漏れなく表示されるようになります。
Googleアナリティクスのトラッキングコードを移行する
本番ブログをGoogleアナリティクスの解析対象にしている場合は、Googleアナリティクス用のトラッキングコードを適用後のテンプレートに反映します。
1.Googleアナリティクスのトラッキングコードをコピーします。
Googleアナリティクスで本番ブログの設定画面を表示し、「プロパティ」「<>トラッキング情報」「トラッキングコード」を選択してグローバル サイトタグ(gtag.js)」のテキストボックス内のコードをコピーします。
2.本番ブログのテンプレートにコードを追加します。
- Bloggerで本番ブログの設定画面を表示します。
- 修正失敗に備えて、「テーマ」「バックアップ/復元」「テーマをダウンロード」をクリックして、テーマをダウンロードフォルダに保存します。
- 「テーマ」「HTMLの編集」でコードを表示し、<head>の行を探してその直後に1.でコピーしたコードを挿入して「テーマを保存」します。
このサイトはワードプレスで作成していますが、ブログ部分はサブドメイン化してBloggerで構築しています。そのブログ「山里暮らし初心者日記」にこのZELOへの変更を適用しています。興味のある方はそちらを参照してください。










最近のコメント